Role: UX/UI Designer
Proposal: BitSmart Learning Platform App
Sector: Crypto/ digital asset
Tools used: Figma, Maze, Adobe Illustrator, Google Drive.
Team: Myself, Deborah, Adam, Manhoor
Duration: 3 weeks
Problem: Many individuals who are interested in cryptocurrencies encounter challenges in accessing reliable and simplified information, leading to misconceptions, concerns and are demotivated in learning further.
Solution: A mobile app that serves as a comprehensive, engaging educational platform, encouraging individuals to learn about cryptocurrencies.
Project Overview
BitSmart aims to address this problem by offering a mobile app that serves as a comprehensive educational platform, empowering individuals to learn about cryptocurrencies and effectively manage their finances.

Empowering individuals to understand, explore and confidently navigate the world of cryptocurrencies.
Problem Statement
Many individuals who are interested in cryptocurrencies encounter challenges in accessing reliable and simplified information, leading to misconceptions, concerns and are demotivated in learning
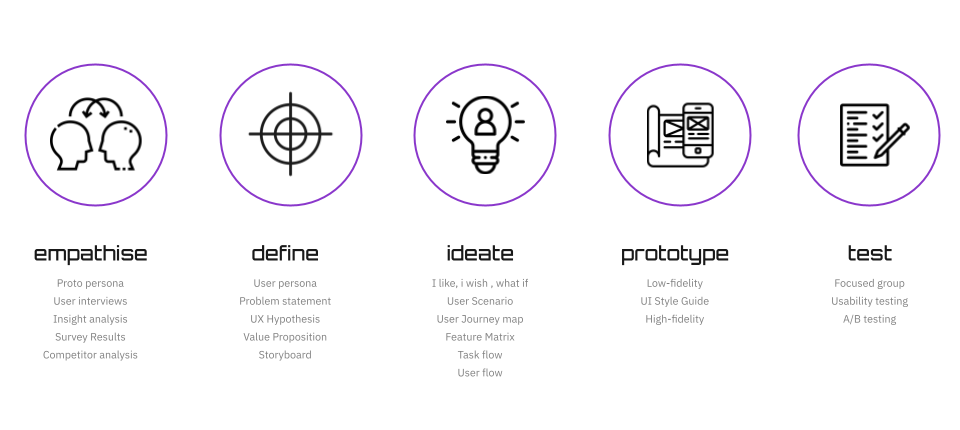
Design Process

Designing BitSmart came from recognising the significant lack of financial literacy and understanding of cryptocurrencies among individuals. We saw an opportunity to address this problem by creating a mobile app that serves as a user friendly and comprehensive educational platform for learning cryptocurrencies.
We thoroughly went through the design processes from the empathise, define, ideate, prototype and testing phase. Iterations where made repeatedly through the design process making sure that users pain point where effectively met.
Empathize

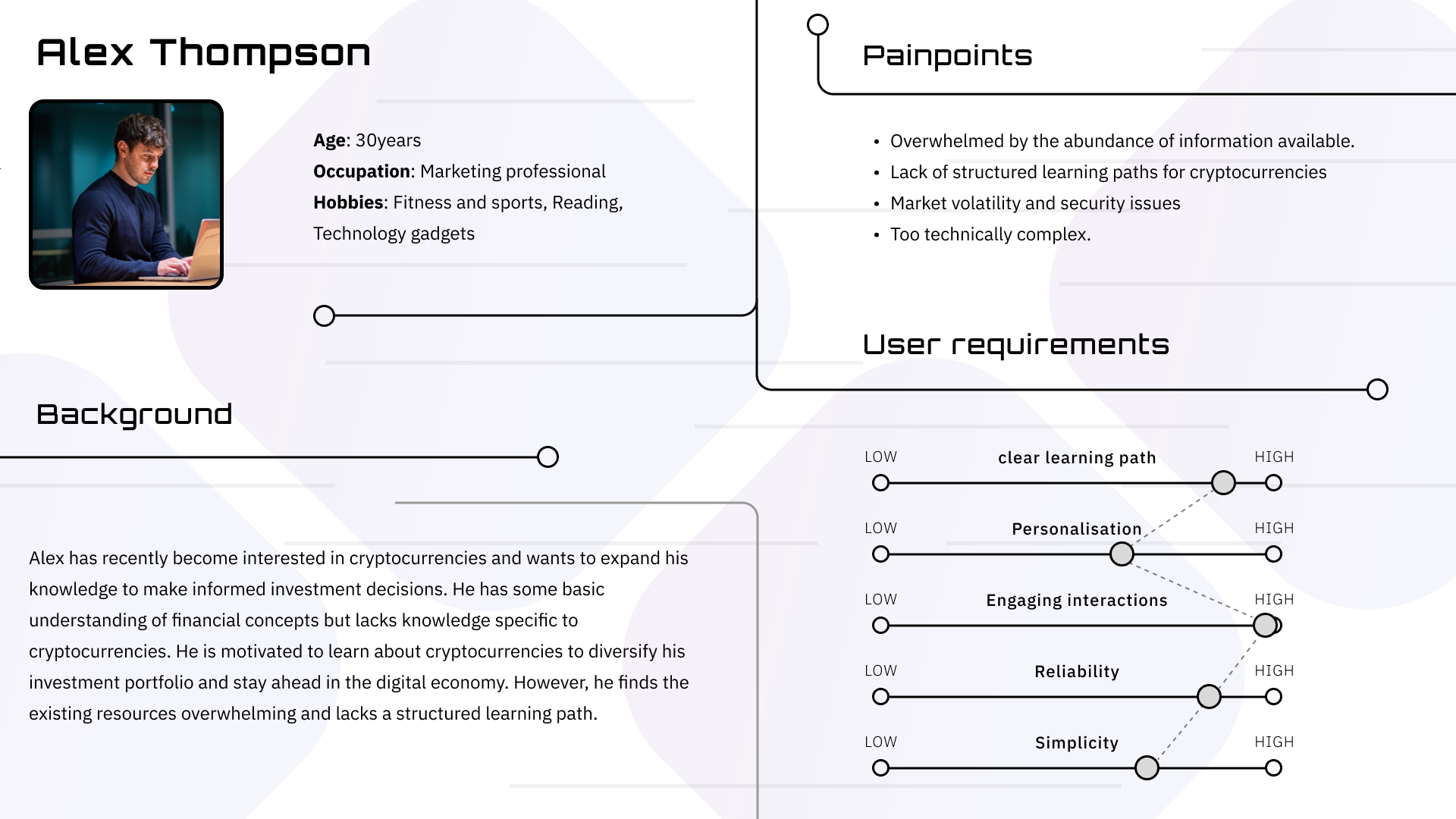
Protopersona
We created Alex our assumptive user. He is a marketing professional who is interested in expanding his knowledge on cryptocurrency but is overwhelmed by the abundance of information available, lack of structural learning path, market volatility and security issues and also the technicalities in cryptocurrency.

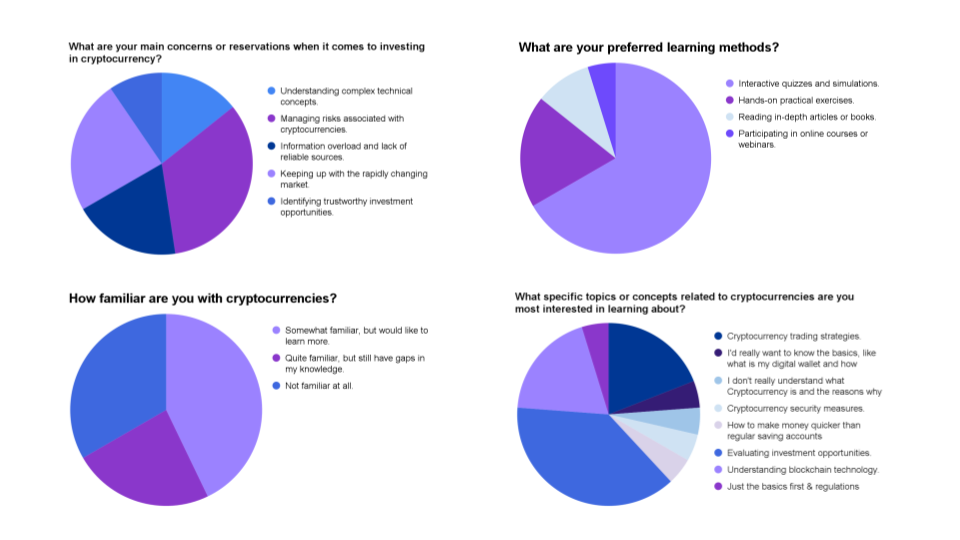
Survey Results
We also conducted a research survey and we had similar insights from the result of our analysis. Users where somewhat familiar and wanted to learn more about cryptocurrency.
One major concern for users is the risks that are associated with cryptocurrencies. Also, most users preferred interactive quizzes and simulations for learning.

User Insights
We conducted 5 user interviews to gain more understanding of Alex’s needs, frustrations, and the level of knowledge he had. We drew out some insights from this interviews which where; users like Alex wanted short videos, forums, quizzes and gamification elements to encourage them progress in their learning journey. We also understood that users had little or no knowledge on crypto and also lacked time to for long videos, so there wanted a simplified learning platform for that.
Obstacles & Challenges
Being that this is a crytocurrency related app, we initially wanted to provide users with valueable incentives, i.e. earning real coins/tokens for every quiz completed, as a form of encouragement and engagement for the app. However, having discussed this amongst ourselves and consulted with our instructor, we agreed to divert the project objective, and instead make it a learning platform. Realistically, allowing users of the app to earn real crypto coins/tokens would require further development, accessiblilty, and monitioring issues.
Define
UX Hypothesis
If BitSmart structures the app to resolve users concerns, by offering segmented videos, interactive lessons, quizzes and gamification, this will lead users to feel more motivated to continue building their knowledge of cryptocurrency
Value Proposition Statement
Bitsmart: Empowering individuals to understand, explore, and confidently navigate the world of cryptocurrencies. We address the lack of financial literacy and dispel misconceptions by providing user-friendly tutorials, interactive quizzes, and trustworthy resources
Ideate

User Persona
Introducing Alex, BitSmart’s target user—a tech-savvy graphic designer with a curious nature. Despite misconceptions and fears, BitSmart offers user-friendly tutorials, bite-sized content, and gamified learning, empowering Alex to confidently explore the world of cryptocurrencies.

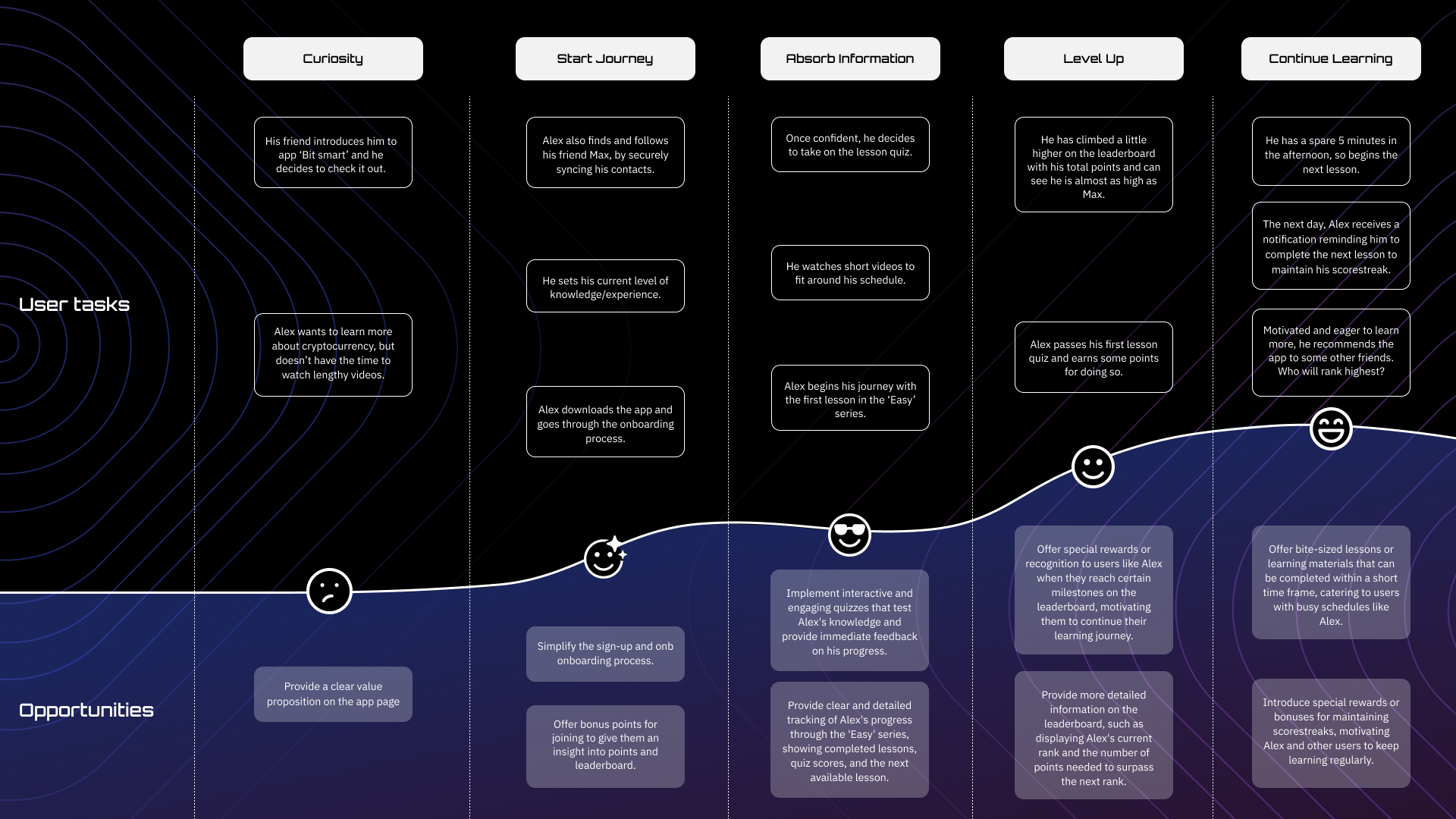
Journey Map
Alex’s cryptocurrency journey with BitSmart starts by downloading the app, watching short videos, and climbing the leaderboard. Notifications keep him engaged, and he recommends the app to friends, fostering a knowledgeable crypto community.
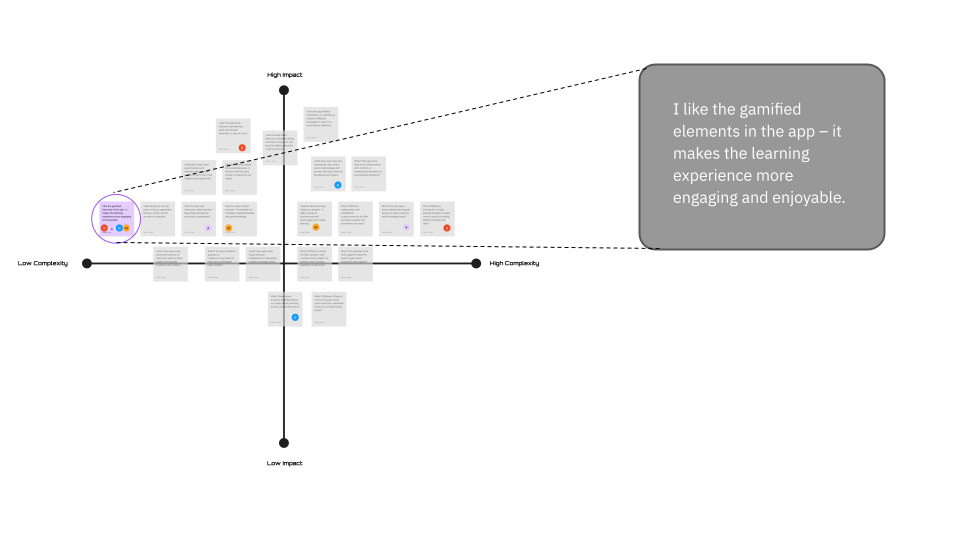
Feature Matrix
This was then translated into a Feature Matrix, where we assigned features based on impact and complexity, before dot voting those elements to to prioritise the most impactful and feasible features for the initial concept.

Storyboard


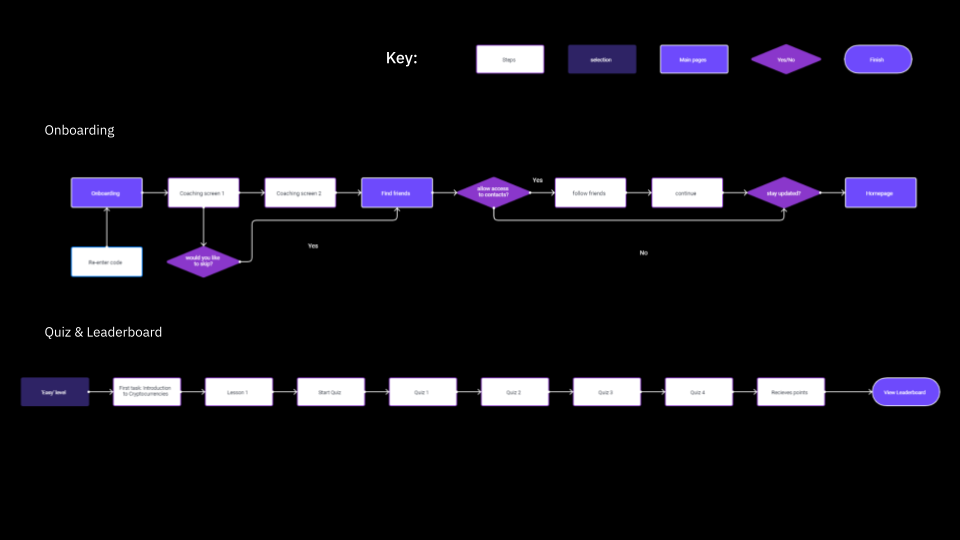
User Flow
Our userflow highlights the app’s onboarding process, quiz, and leaderboard feature. It starts with coaching screens, syncing options, and reaching the homepage. The second flow involves selecting a skill level, watching a tutorial video, taking a 4-multiple choice quiz, and earning commendations and reward points. Finally, users can view their leaderboard ranking among friends.
Prototype
Low Fidelity Wireframes

Test

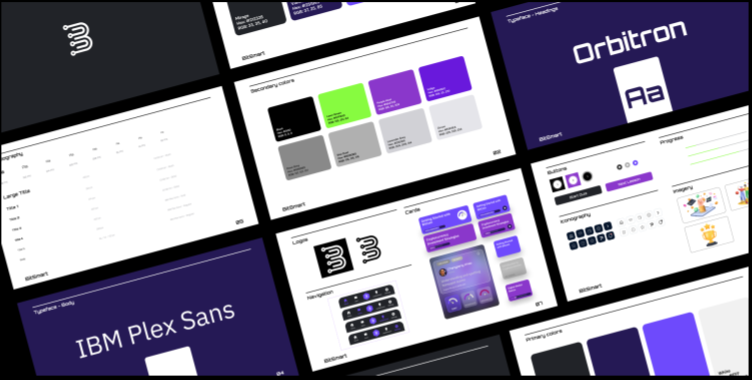
Style Guide
Using InVision, we created a mood board to establish a strong and recognizable brand for BitSmart. The dark color palette, featuring deep purples and vibrant accents, sets us apart from other learning platforms and creates excitement around cryptocurrency education. Consistent colors, easy navigation, and readable contrast enhance the user experience.

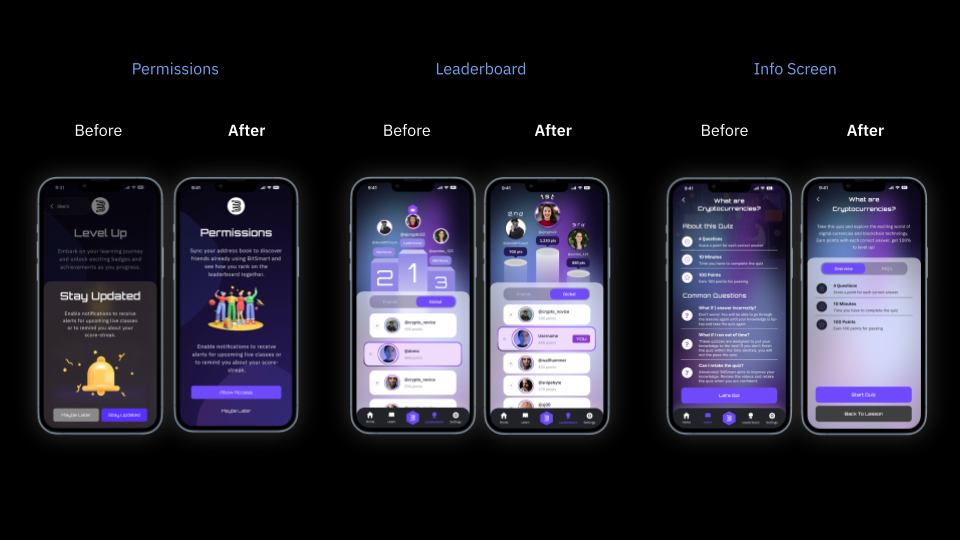
Iterations
Nine participants provided positive feedback during usability testing, leading to valuable improvements. Changes included restyling cards, optimizing gradients, shortening onboarding, adding a search function, and refining the quiz for better learning. We also removed a redundant feature, as users can now filter lessons by difficulty.
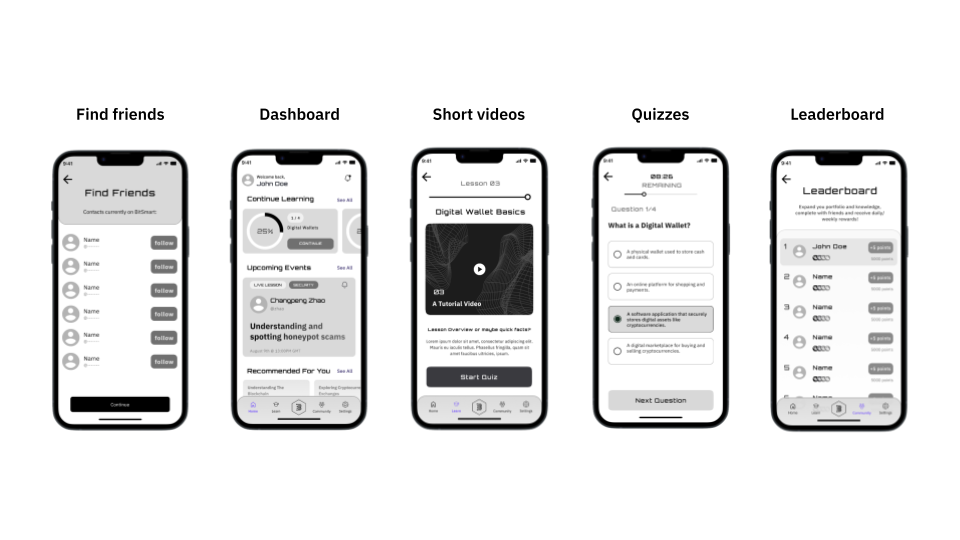
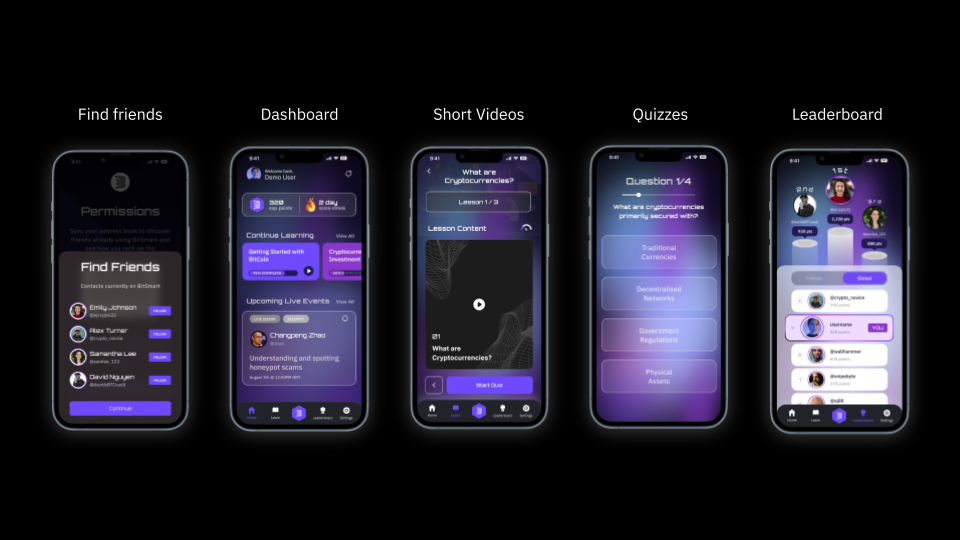
High Fidelity Wireframes


Future Considerations
Accessiblity: This was a factor we did not initially consider, as our focus was solely on users who have an interesting learning about cryptocurrencies. To take this into account, we would look possibly at age restricting the app, implementing light/dark mode for those visually impaired, and responsiveness via tablet/ desktop.
Further Testing: We would conduct additional rounds of testing with a larger and more diverse user base to gather comprehensive feedback and ensure the app meets the needs of various users.
Further Rounds of Iteration: Based on user feedback and insights, we will continuously iterate and refine the app to enhance the user experience and address any identified pain points.
Gamification Enhancements: Explore and implement more engaging gamification elements to keep users motivated and incentivized to continue their learning journey.
A future BitSmart ecosystem:
Strategic Partnerships: BitSmart could forge strategic partnerships with reputable and established cryptocurrencies within the industry. Users could then earn that token as a reward for learning.
Community Forums and Discussions: Foster a community within the app where users can interact, ask questions, and share insights related to cryptocurrencies and personal finance.
Virtual Trading Simulator: Include a virtual trading simulator within the app, allowing users to practise trading cryptocurrencies without risking real money.