Project Brief
The customers and owner of the Cider store in Liverpool, have asked if a mobile app can be designed for the growing business.
Their intentions are to connect their existing UK stores, through an app that allows for new and existing customers to purchase cider more efficiently with in-store/drive through orders, and sign up to workshops and events.
This app will that sells quality cider of different flavours and concentrations. It must also showcase /expose the cider process to ensure customers that the cider being sold is authentic.
Sector: E-commerce
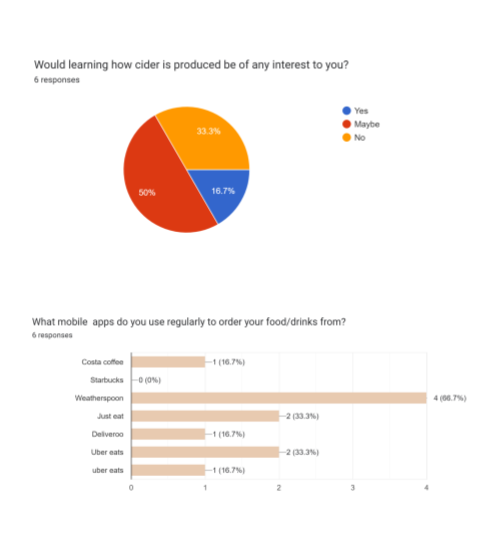
Survey results
I surveyed 6 individuals who were mostly of ages 18-24 and frequently purchase drinks on a night out or social gathering. To better understand my target users and what potential features could be implemented, I listed some questions for them to answer. Here were the responses:


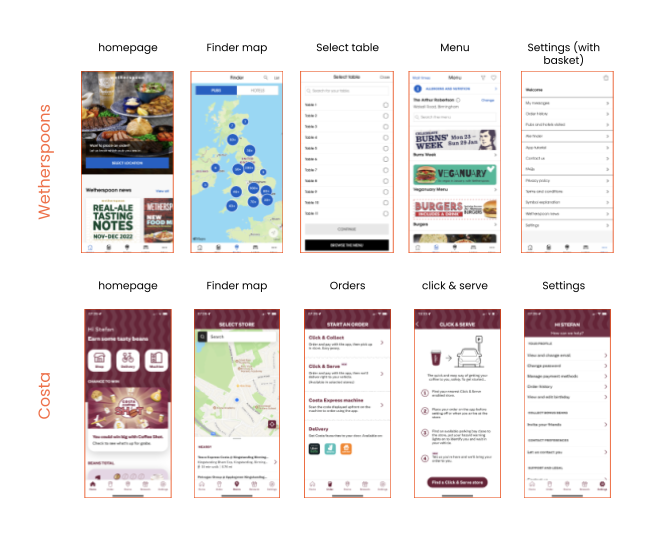
Precedent
Here are screenshots of existing interfaces that I was able to access from my mobile phone. This will be used as inspiration for both the UI and content of my Cida App.
Style Guide

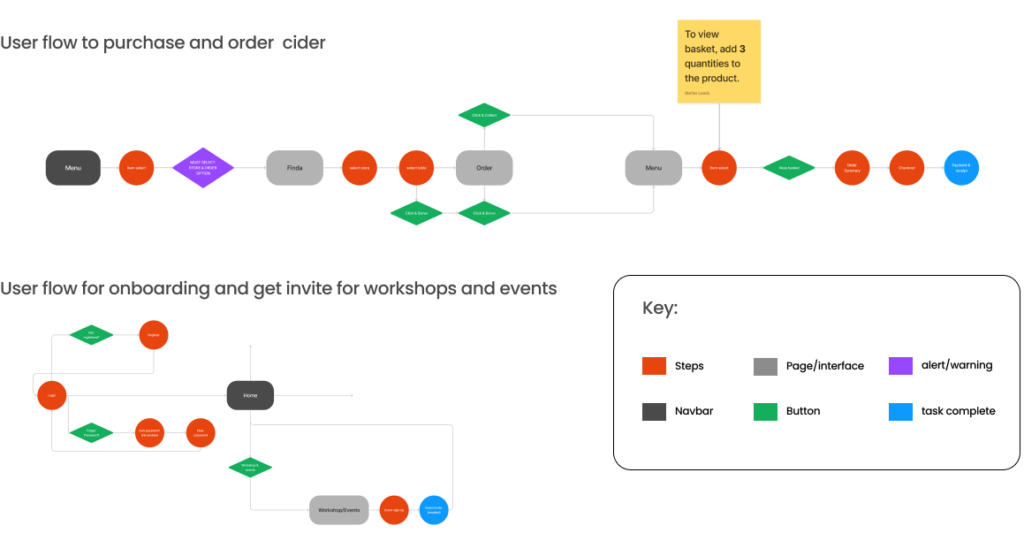
User Flow

Low Fidelity Wireframes

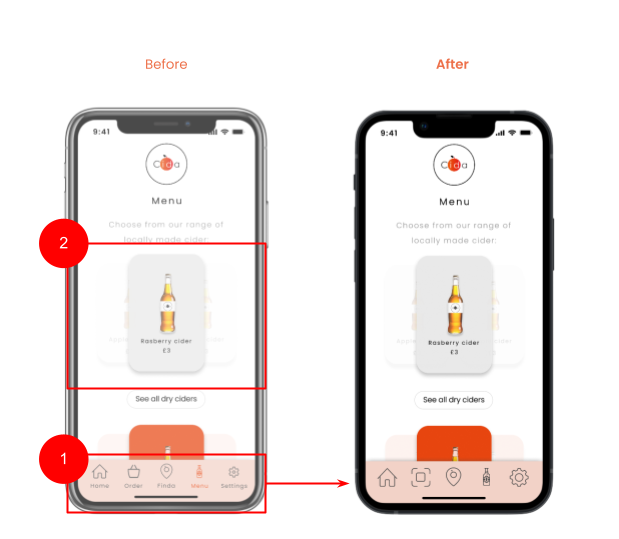
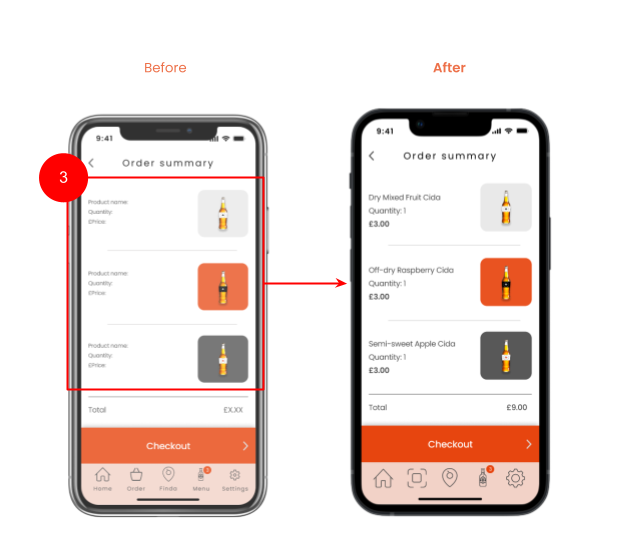
Iterations made


Iterations made
After doing some self observation, I made some amendments to the UI of the prototype:
Changes made :
- Resize of navigation bar icons and removal of order on navbar.
- Modifications to animations.
- Increased font size.
Iteration 1: To follow the iOS guidelines and allow users to better distinguish and select chosen features via the icons.
Iteration 2: To improve readability and clarity of text.
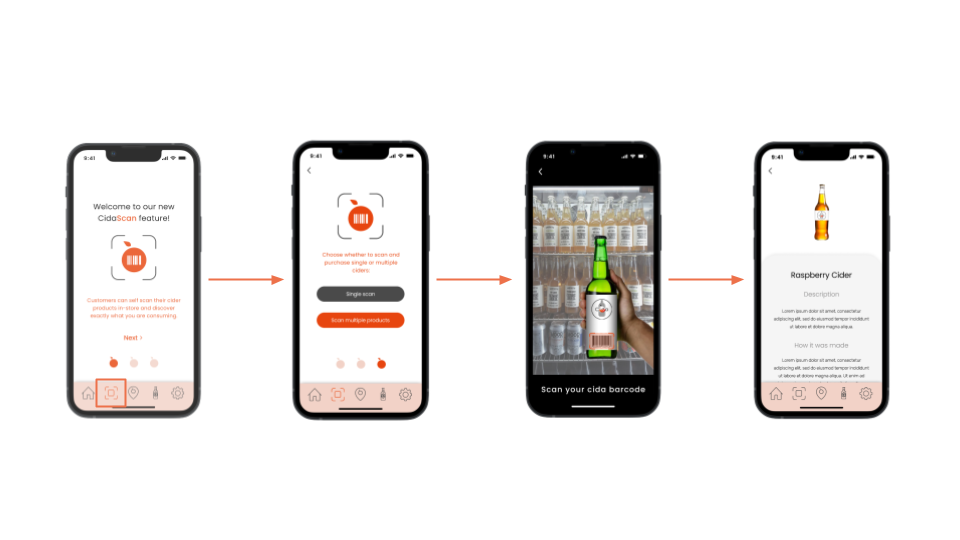
New ‘Scan’ Feature

New ‘Scan’ Feature
This will be replacing the ‘order’ feature as that is already embedded with the purchasing process.
The newly implemented scan feature allows customers to scan their cider from where ever they are, whether they’re considering ordering another to their table or to be collected.
This can be single or multiple scanning of cida produce. It outlines the product description and ingredients used, aswell as the option to purchase .
Implementing a scan feature is an innovative approach to what a mobile phone camera or typical barcode scanner can offer, but instead is exclusively part of the cida app.
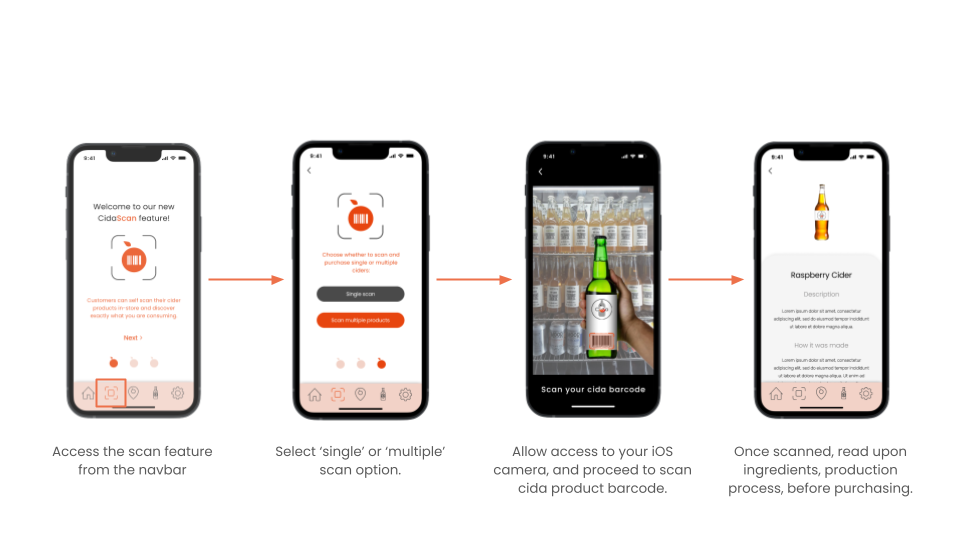
Scan Process

Task Flow



Conclusion
This app was my first UX UI Design project. Due to this, there are many factors I did not consider, mostly regarding real-life content/ text, and testing of prototype,. This is information I intend to include moving forward.
Besides this, I am content with the UI as well following the UX research which helped reinforce the purpose of the app.
To strengthen my design, I like to revisit this project and conduct further research, define my project purpose, examine my findings.
What to include in the future:
- User Persona
- Empathy Map
- Ideation
- Feature Matrix
- Usability Testing